ココナラでバナー制作をしていると、納品後に「ここ違ってました」「もう少し調整を…」というやりとりが出てくることもありますよね。
もちろん修正対応は大事。でも、納品前にちょっと気をつけるだけで修正がぐっと減るのも事実。
この記事では、私が実際に使っているバナー納品前のチェックポイントをまとめました。
「これ、見落としてたかも…!」という項目があれば、ぜひ今日から取り入れてみてください◎
→ 「納品前に確認したいポイント」はサムネイルにも共通する部分があります。あわせてこちらもどうぞ
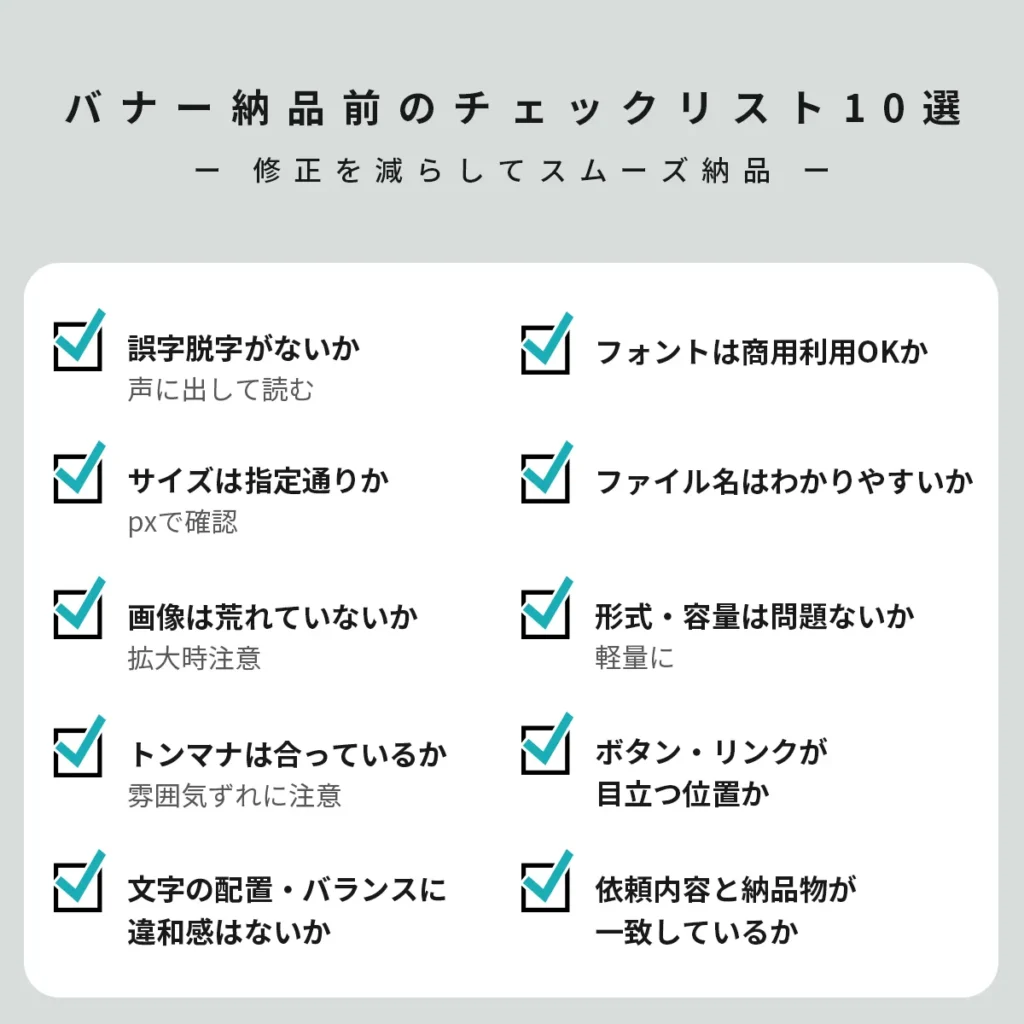
バナー納品前のチェックリスト10選


画像は一覧として活用できるチェックリストです。
ブックマークして、納品前の確認に役立ててくださいね◎
誤字脱字がないか(声に出して読む)
文字のミスは見落としやすいポイント。特にキャッチコピーやボタン文言は丁寧にチェック。声に出して読むと見つけやすくなります。
サイズは指定通りか(pxで確認)
依頼内容にあったサイズになっているか、最後に必ず確認。
間違って別サイズで作成しているケース、意外とあります…!
画像は荒れていないか(拡大時注意)
拡大表示されたときに画像がぼやけたり、解像度が落ちていないか。
特に無料素材やキャプチャ画像は要注意です。
トンマナは合っているか(雰囲気ずれに注意)
デザインの雰囲気が依頼者の想定とずれていないか。
配色・フォント・写真のトーンなど、全体の印象を見直しましょう。
ボタン・リンクが目立つ位置か
「申し込む」「詳しくはこちら」など、ユーザーの行動を促す要素が埋もれていないか確認。
視線の流れを意識して配置されているかが大事です。
文字の配置・バランスに違和感はないか
行間・字間・余白が詰まりすぎていないか、逆に空きすぎていないか。
全体の整い感もチェックポイント。
フォントは商用利用OKか
使っているフォントが商用利用OKかは必ず確認。
Adobe Fontsや信頼できるフリーフォントの使用がおすすめです。
→ フォントとあわせて「配色」も納品前の大事な確認ポイント。こちらの記事でツールや本も紹介しています。
ファイル名はわかりやすいか
「banner_2025_summer_A.jpg」など、クライアント側が見てもわかりやすいファイル名にしておくと親切です。
形式・容量は問題ないか(軽量に)
Web用ならJPGまたはPNGで、容量は1MB以下が目安。
納品形式の希望があればそれに従いつつ、容量の最適化も忘れずに。
依頼内容と納品物が一致しているか
初回メッセージやヒアリング内容と納品物がズレていないか最終確認。
意外と「カラー指定が反映されてない」などのミスは起きやすいので要注意です。
→ 失敗しないためのやりとりの例文はこちらの記事で紹介しています
修正を減らすためにやっていること
チェックリストとあわせて、私がやっている工夫も紹介します。
まとめ|納品前のひと手間で信頼につながる
バナー制作は、見た目だけじゃなく納品までがサービス。
だからこそ、仕上げのチェックが相手への信頼感や満足度に直結します。
何度も修正をお願いされて悩んだことがある方は、ぜひこのチェックリストを活用してみてください◎
クライアントさんとのやりとりも、きっとスムーズになりますよ。

納品前って、つい「大丈夫だろう」で済ませがち。
でも、あとから修正対応になると時間も気力ももってかれるんだよね……。
チェックリストでひと呼吸おいて「よし、これでいける!」って気持ちで納品していこう◎
→ 「どうしても修正が入ることがある…」というときのために、こちらの記事もおすすめです
\ noteでココナラのリアルな収益を公開しています /
\ ココナラで”0→1″に必要なポイントをnoteで紹介しています /
人気記事
















コメント