ココナラで出品するときに欠かせないのがサムネイル。
検索一覧で一番最初に目に入る部分なので、サイズや比率を間違えると見栄えが悪くなったり文字が潰れてしまうこともあります。
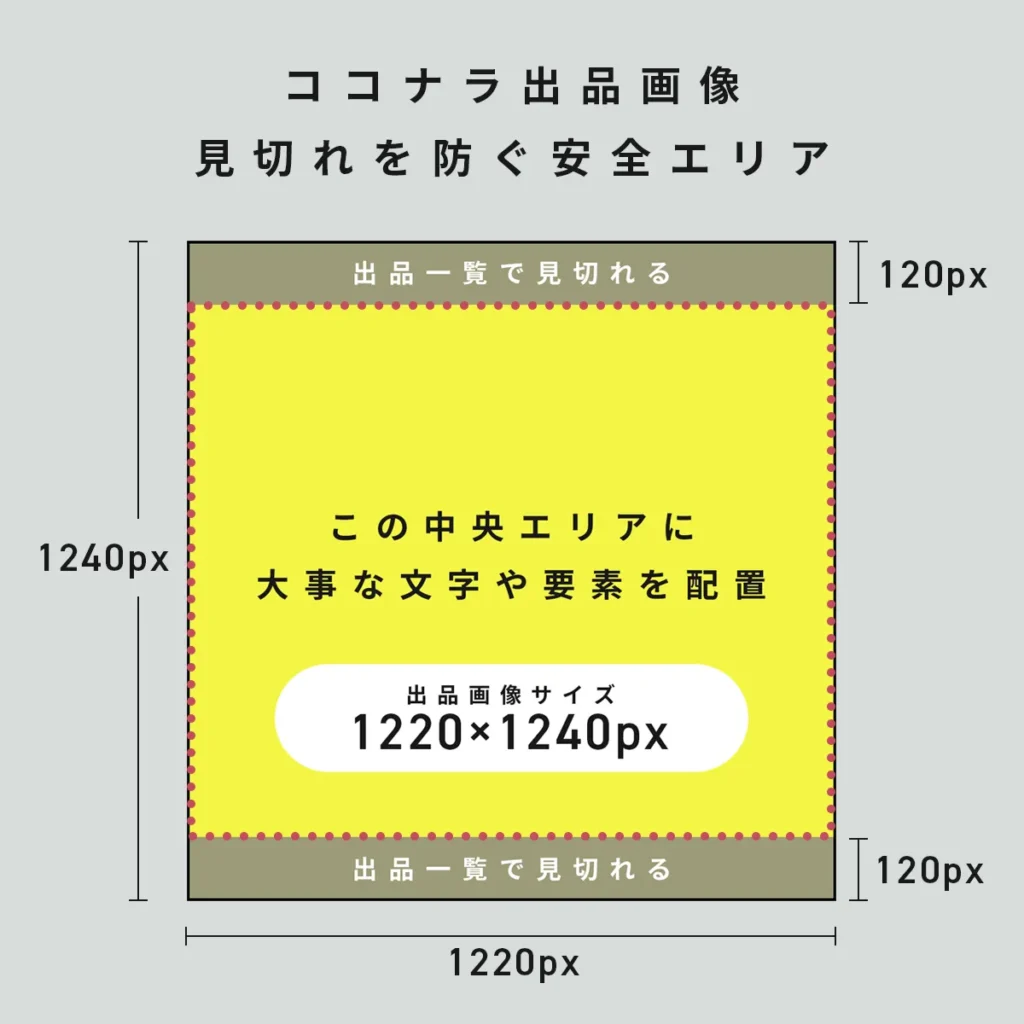
結論から言うと、推奨サイズは 1220px × 1240px(比率1:1に近い、わずかに縦長)、解像度は72〜150ppi。
この記事では、サムネイルサイズの早見表から、NG例、作り方、最後にチェックリストまでまとめて解説します。
ココナラのサムネイル推奨サイズと比率【早見表】
ココナラの公式推奨は「1220×1240px」。
正方形に近いですが、実際は少し縦長になっています。
見切れを防ぐ安全エリア【図解あり】
検索一覧やスマホ表示では、上下が120px程度トリミングされることがあります。
そのため、サムネイルを作るときは
これを意識するだけで「文字が切れて読めない…」という失敗を防げます。

解像度・容量・ファイル形式のおすすめ設定
特に文字を入れる場合は、PNGを選ぶとくっきり見えます。
よくある失敗例とNGパターン
サムネイルは小さく表示されることを前提に「見やすさ重視」で作ることが大切です。
サムネイルの作り方(Photoshop/Canva)
Photoshopの場合
- 新規ファイルで「1220×1240px」を指定
- 解像度は72ppiに設定
- 文字は24px以上、余白をしっかり取る
Canvaの場合
- カスタムサイズで「1220×1240px」を入力
- テンプレートを選んで文字を調整
- PNG形式で保存
デザインを見やすくするコツ

納品前に確認したいチェックリスト
よくある質問(Q&A)
- Qサムネイルは再アップしても大丈夫?
- A
問題ありません。ただし、CTR(クリック率)が一時的に下がる場合もあるため慎重に。
- QPNGとJPG、どちらを選べばいい?
- A
ロゴや文字を使うならPNG、写真を使うならJPGが最適です。
- Q最小の文字サイズは?
- A
見出しは24px以上、補足は16px以上を推奨しています。
関連記事もあわせてチェック
まとめ
ココナラのサムネイルは「推奨サイズを守る」だけでなく、安全エリアを意識することが大事です。
迷ったときは 1220×1240pxで作り、中央寄せ+余白多め+PNG保存 を意識すれば安心。
あとはスマホで見やすいかを最後に確認すれば、クリックされやすいサムネイルに近づけますよ。

サムネイルは「サイズ+余白」さえ押さえれば失敗しません。迷ったらこの記事を思い出してくださいね。
\ noteでココナラのリアルな収益を公開しています /
\ ココナラで”0→1″に必要なポイントをnoteで紹介しています /
人気記事















コメント