ココナラでバナー制作をしていると、「色の組み合わせがうまく決まらない…」と感じる場面、ありませんか?
実は、色選びにはコツがあり、いくつかのツールや書籍を活用することで、初心者の方でもバランスの良い配色ができるようになります。
この記事では、ココナラでバナーを作っている私自身が実際に使っている配色ツールと、色の感覚をみにつけるために参考にしてきた書籍をご紹介します。

商用利用OKのものだけを選んでいるので、安心して使えます!
ココナラのバナー制作に使える配色ツール5選
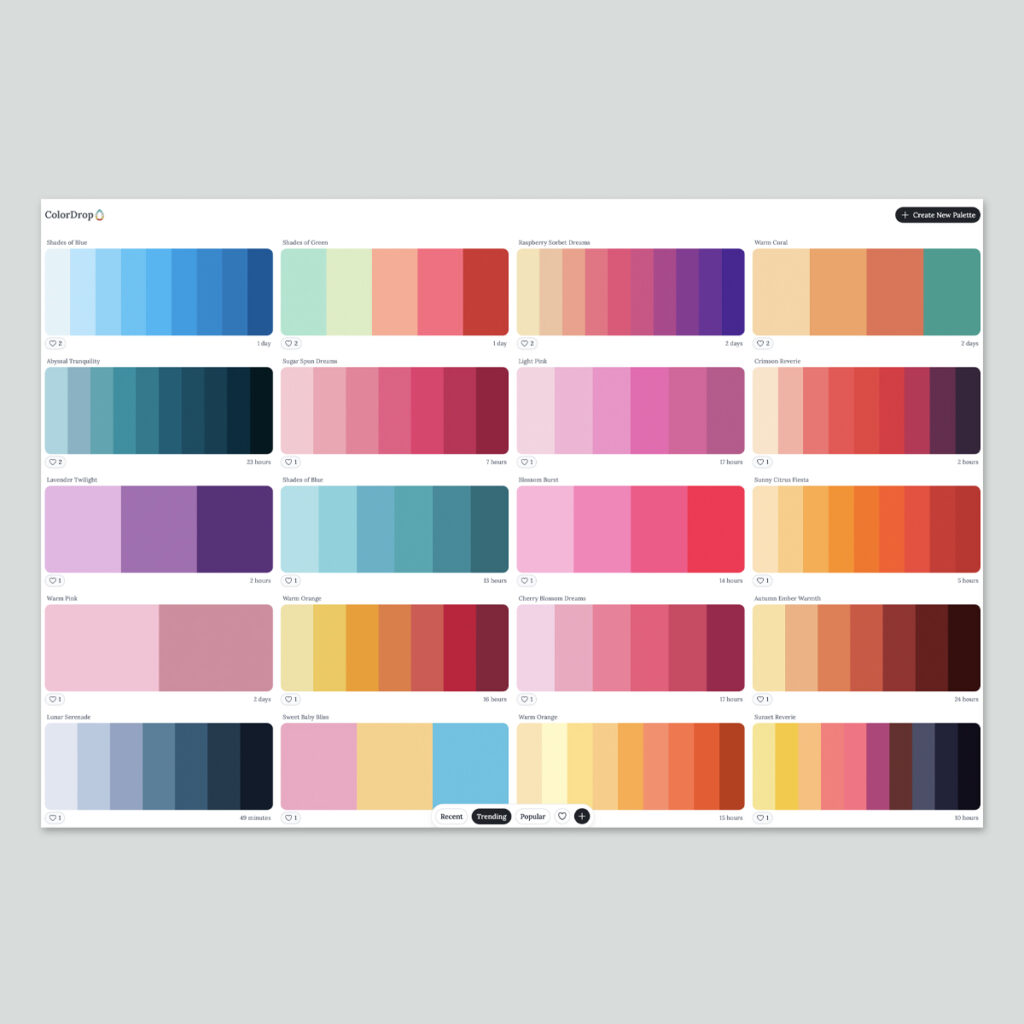
1. Colordrop

シンプルなUIで直感的に操作できる配色ツールです。
カラーパレットをドラッグ&ドロップで自由に並べ替えたり、コピーして保存することも可能。
センスの良い配色が多く、バナーの雰囲気作りにも活用しやすい印象です。
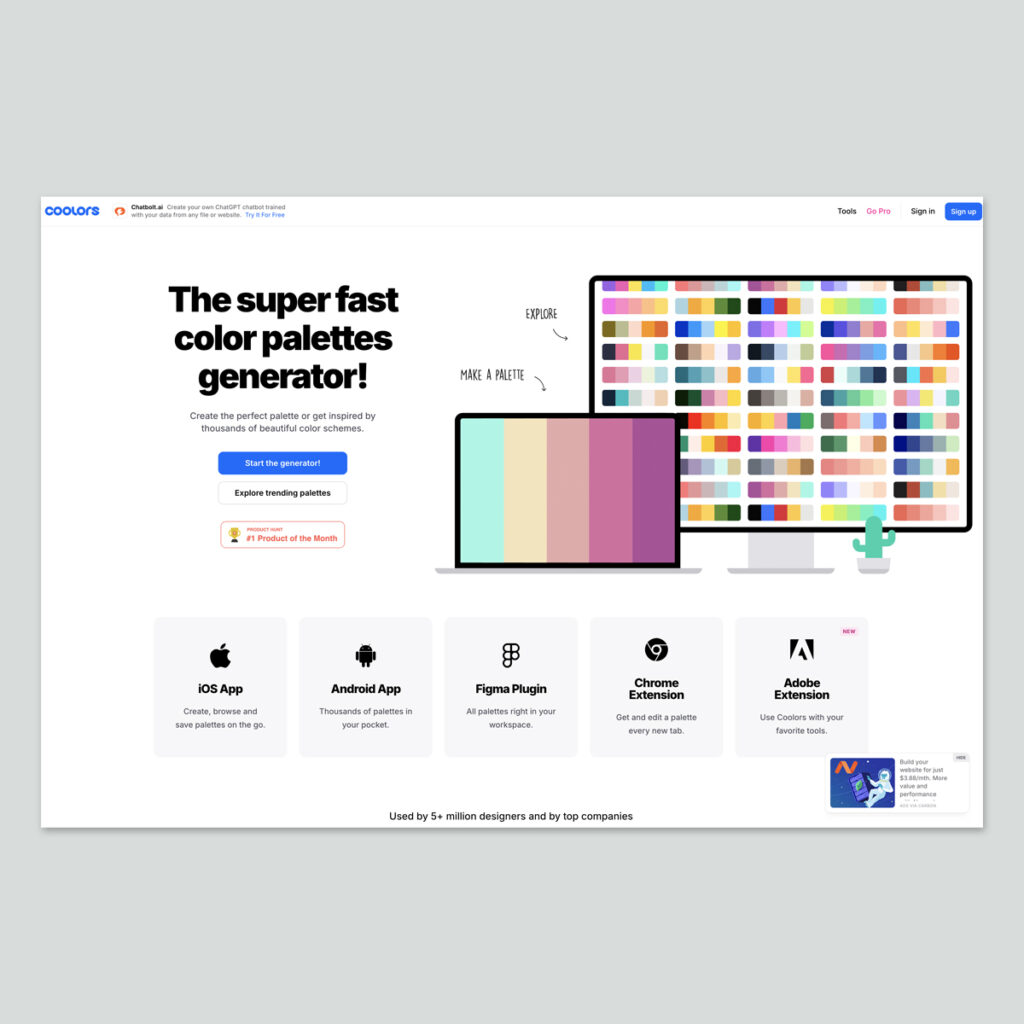
2. Coolors

スペースキーを押すだけで、複数の配色パターンを自動生成してくれるサービスです。
気に入った色をロックしながら他の色だけを変えられるため、好みに近づけながら配色を調整できます。
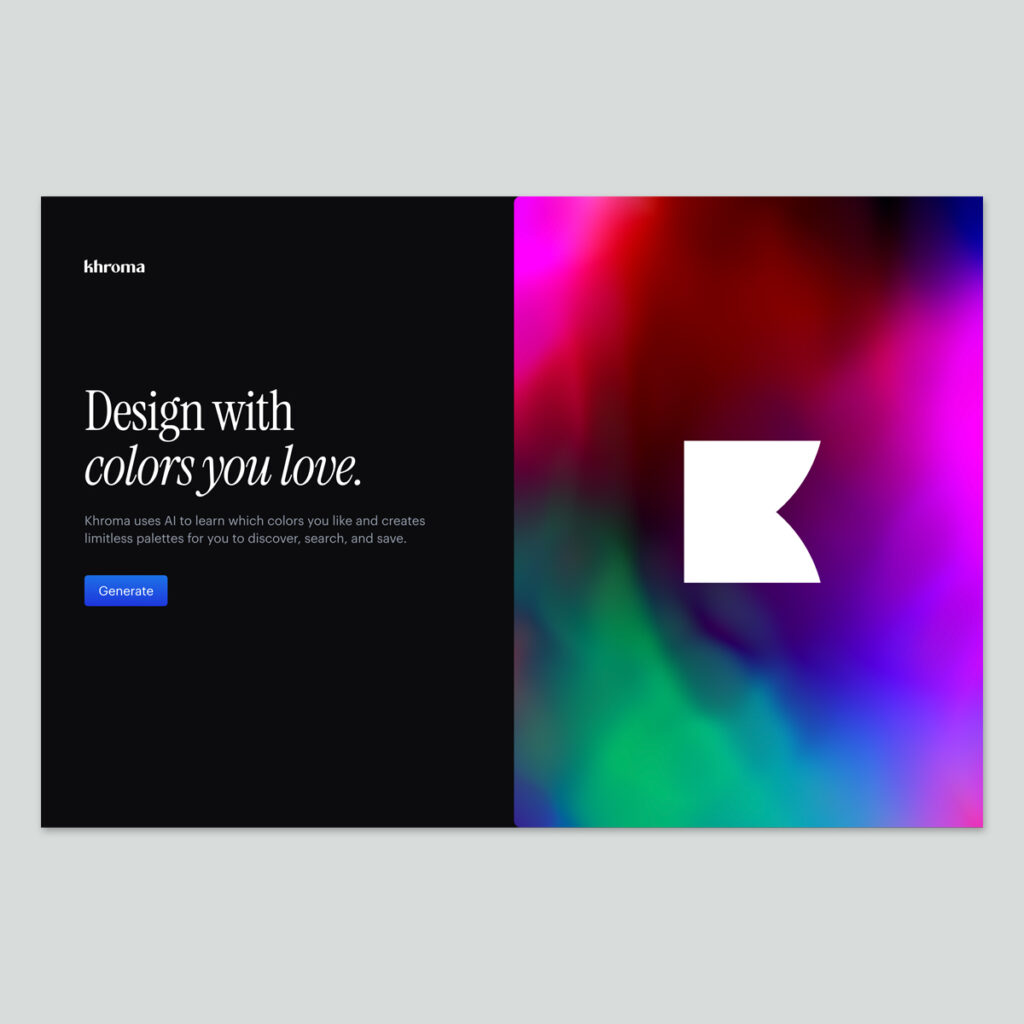
3. Khroma

好みの色を複数選ぶことで、自分に合った配色をAIが推奨してくれるツールです。
自分のデザインに使いやすい色の傾向を発見できるので、配色に悩む時の指針にもなります。
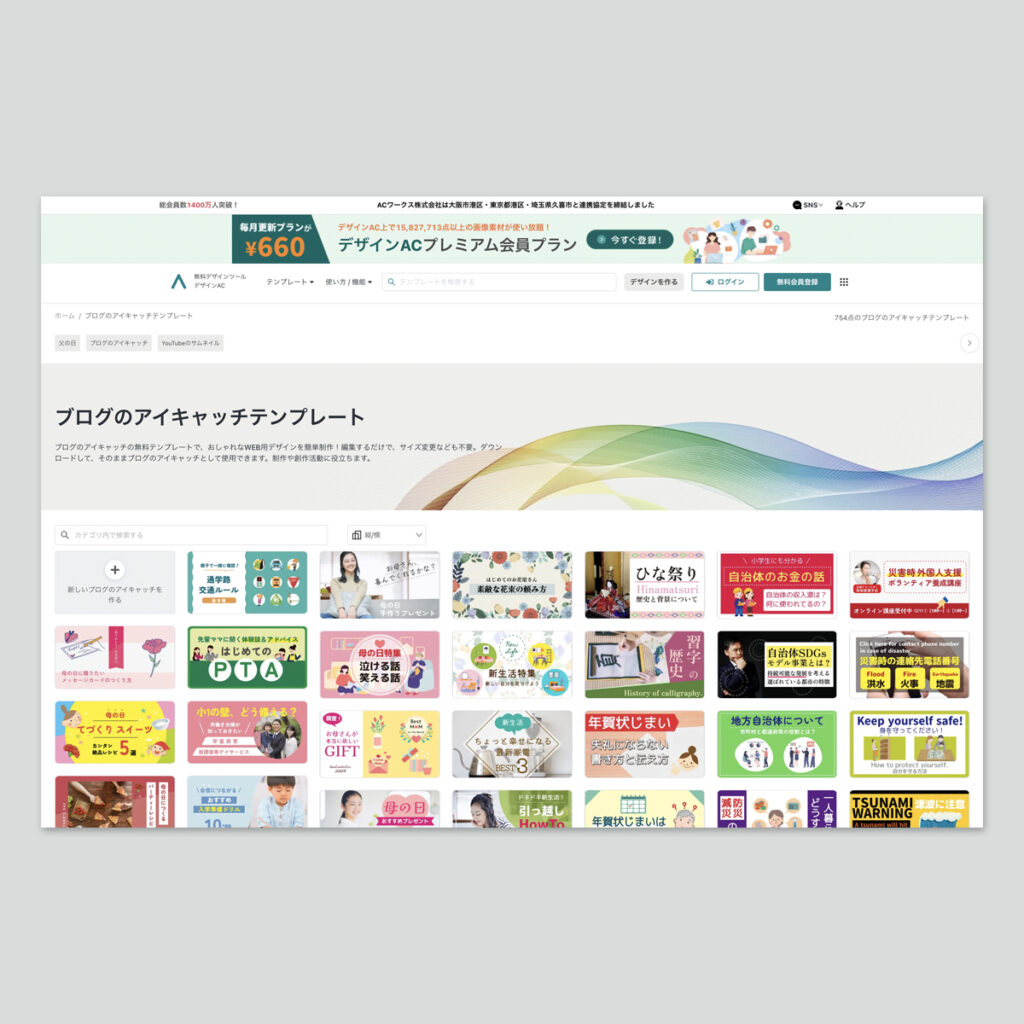
4. デザインAC(商用OK)

テンプレートにあらかじめ配色が決まっているため、「色のバランスがとりづらい…」という方でも、自然な配色をベースにカスタマイズできます。
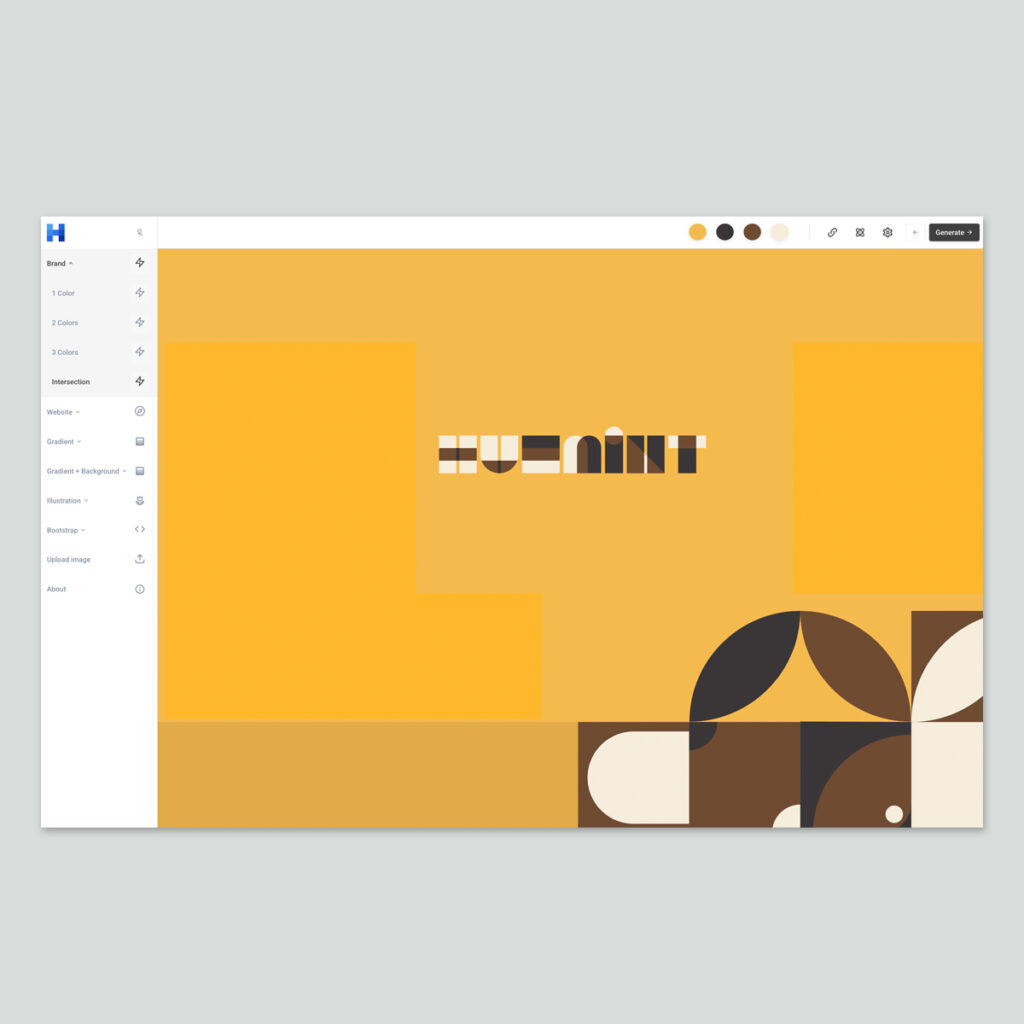
5. Huemint(Brand Intersection)

ブランドや広告用に、AIがバランスの良い配色を推奨してくれるツールです。
色だけでなく、背景・文字・要素ごとに配色されているため、実際のデザインに落とし込みやすいのが特徴です。
ここからは、実際に参考にしてきた「配色の感覚が身につく書籍」を3冊ご紹介します。
ツールとあわせて使うことで、デザインの引き出しがさらに広がりますよ。
配色をもっと深く学びたい方におすすめの書籍3選
色選びをもっと自在にできるようになりたい方には、基礎や事例をまとめた書籍を一緒に参考にするのもおすすめです。
📘 配色アイデア手帳(桜井 輝子)
イメージやシチュエーション別に配色例がまとめられた一冊。
「かわいい」「季節感」「和風」などテーマに合わせた配色をすぐ参考にできるので、直感的に使いやすい本です。
📗 COLOR DESIGN カラー別配色デザインブック(ingectar-e)
色ごとにページが構成されていて、「この色を使いたい」と思ったときにすぐ事例が探せるデザイン本です。
実例のビジュアルも多く、情報量も充実しています。
📕 配色デザイン見本帳 基礎と考え方が学べるガイドブック(伊達 千代)
色彩の基本ルールを理論的に学びながら、配色に落とし込むことができる本格的な一冊。
「なぜこの色が使われるのか?」に答えられるようになりたい方にも向いています。
気になる配色ツールや本があれば、ぜひ実際に試してみてくださいね。
ひとつでも「これ使えそう!」と思えるものがあれば、制作のスピードも質もぐっと上がります。
まとめ
配色に悩んだときは、自分だけで解決しようとせず、ツールや書籍に頼ってみるのがおすすめです。
ココナラのバナー制作でも、これらのリソースをうまく活用すれば、提案の幅や表現力がぐっと広がります。

配色に悩んでいる方のヒントになればうれしいです!
\ noteでリアルな収益を公開しています /
人気記事














コメント